文字の間隔 [文字間]
文字の間隔がけっこう大事です。
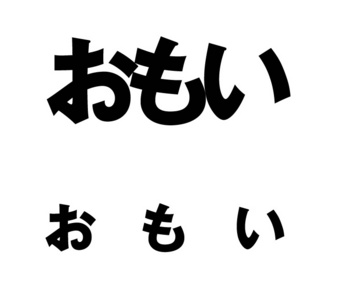
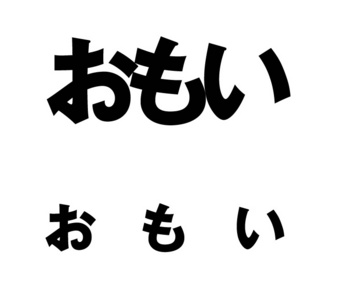
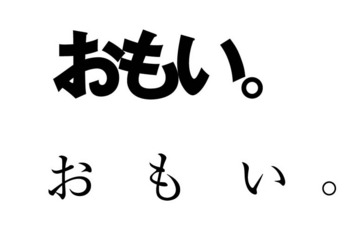
文字の「間隔」で、同じコピーでも伝わる「感覚」が微妙に異なります。

「おもい」(想い)を例にしました。上のは何か切羽詰まった強い想い、下はぼーっと遠い将来に対するはかない想いって感じに見えませんか?
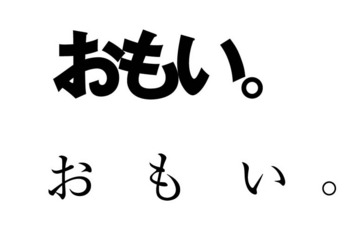
さらに書体を換えるとよけい差がはっきりします。コピーと文字間と書体の組み合わせで、写真や背景がなくてもかなりの感情が表現できると思います。

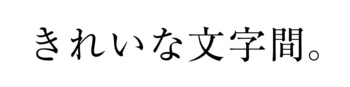
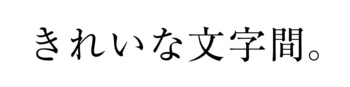
また、文字の間隔をある程度設定したら今度は、均等に(見える)きれいな配置をしなくてはいけません。日本語の文字ってけっこういろいろな形があって、例えば「く」というひらがなと「間」って漢字ではずいぶんと左右の幅が違いますよね。
コツは横書きなら、その文字の左と右の文字のちょうど中間にその字が位置して「見える」ようにすべての文字を組んでいく事です。丸かったり四角かったり懐が深かったり浅かったりしても、そのように文字を組む練習をすると、見る目も養われるていくし、きれいに文字を組めるようになります。

得てして、デザイナーの方はかっこうよく、できれば文字なんかないほうがいいくらいの感じでニュートラルな書体で小さくまとめてしまいがち。そこは目的意識を持ったアートディレクターが正しい書体、字間が使用されてるかチェックする必要がありますね。
以前、有名なアートディレクターがテレビで、キャッチコピーの最後に丸をつけるかどうかもアートディレクション判断だと言っていました。まあ、今コピーの句読点はコピーライターが意識を持ってつけたりつけなかったりしているので、こっちで勝手につけちゃったりとっちゃったりすると怒られますが(笑)
つまりそんな些末な事柄もアートディレクションとしてとても大切だと言う事ですね。
文字の「間隔」で、同じコピーでも伝わる「感覚」が微妙に異なります。

「おもい」(想い)を例にしました。上のは何か切羽詰まった強い想い、下はぼーっと遠い将来に対するはかない想いって感じに見えませんか?
さらに書体を換えるとよけい差がはっきりします。コピーと文字間と書体の組み合わせで、写真や背景がなくてもかなりの感情が表現できると思います。

また、文字の間隔をある程度設定したら今度は、均等に(見える)きれいな配置をしなくてはいけません。日本語の文字ってけっこういろいろな形があって、例えば「く」というひらがなと「間」って漢字ではずいぶんと左右の幅が違いますよね。
コツは横書きなら、その文字の左と右の文字のちょうど中間にその字が位置して「見える」ようにすべての文字を組んでいく事です。丸かったり四角かったり懐が深かったり浅かったりしても、そのように文字を組む練習をすると、見る目も養われるていくし、きれいに文字を組めるようになります。

得てして、デザイナーの方はかっこうよく、できれば文字なんかないほうがいいくらいの感じでニュートラルな書体で小さくまとめてしまいがち。そこは目的意識を持ったアートディレクターが正しい書体、字間が使用されてるかチェックする必要がありますね。
以前、有名なアートディレクターがテレビで、キャッチコピーの最後に丸をつけるかどうかもアートディレクション判断だと言っていました。まあ、今コピーの句読点はコピーライターが意識を持ってつけたりつけなかったりしているので、こっちで勝手につけちゃったりとっちゃったりすると怒られますが(笑)
つまりそんな些末な事柄もアートディレクションとしてとても大切だと言う事ですね。
タグ:字間




コメント 0