デザインの基本 [グラフィックデザイン]
今日、知り合いが社長をやってる会社で「デザインについて話をしてくれない?」ってオーダーがあり、朝、1時間ほど話をしてきました。その中で前段として出した自分なりの定義を(恥ずかしながら)紹介します。聞いてくれた社員の人たちは特にデザインの学校を出た人ではなかったのでざくっとした話しか出来ませんでしたが、エッセンスには触れてるかなと思っています。
えてしてこういう場合には言い切り型のほうが届く場合があるので、「えらそう」ですがお許しください。
(基本はグラフィックです)

ベクトルとは方向性です。どこを向いているのか、誰に話せば良いのかがはっきりすればするほどはっきりしたコミュニケーションが出来ますし、有効です。

自分や、自分の思ってることを自由にクリエイティブするのが「アート」で、「売る」「イメージを上げる」などのはっきりした目的があるのがデザインだと思います。(もちろん例外はあると思います)

わりと絶対的なアートに対して、世間を相手にしてる限り「相対的」ですよね。他がこんな感じだから、あえてこういうデザインをして「差別化」していくなんてことが、より効果的な手法なはずです。もちろん「あえて他と同じようにする」も手法です。

デザインに「何となく」はないと思っています。書体を選ぶのも、こういう構成にするのも、こういう色にするのもすべて目的に対する理由によって意志を持って選択、使用してるはずです。
もちろん「感性」の部分はありますが、目的意識を持った人の「感性」です。

上記のママです。文字間を広げる、文字を詰める、明朝にする、ゴシックにする(タイポグラフィー)
赤い原稿にする、緑の原稿にする、直線的な雰囲気にする、曲線を多用するなどなど。色々な要素が、目的意識に合わせて選択、または創造、それが構成されていきます。
いかがでしょうか? こういう風に考えていくと「何となく」デザインする難しさから抜け出ていけるような気がしませんか?
ちゃんと意識してデザイン作業をすると、キャリアを積んでいく過程で、「ひきだし」も出来やすいです。
えてしてこういう場合には言い切り型のほうが届く場合があるので、「えらそう」ですがお許しください。
(基本はグラフィックです)

ベクトルとは方向性です。どこを向いているのか、誰に話せば良いのかがはっきりすればするほどはっきりしたコミュニケーションが出来ますし、有効です。

自分や、自分の思ってることを自由にクリエイティブするのが「アート」で、「売る」「イメージを上げる」などのはっきりした目的があるのがデザインだと思います。(もちろん例外はあると思います)

わりと絶対的なアートに対して、世間を相手にしてる限り「相対的」ですよね。他がこんな感じだから、あえてこういうデザインをして「差別化」していくなんてことが、より効果的な手法なはずです。もちろん「あえて他と同じようにする」も手法です。

デザインに「何となく」はないと思っています。書体を選ぶのも、こういう構成にするのも、こういう色にするのもすべて目的に対する理由によって意志を持って選択、使用してるはずです。
もちろん「感性」の部分はありますが、目的意識を持った人の「感性」です。

上記のママです。文字間を広げる、文字を詰める、明朝にする、ゴシックにする(タイポグラフィー)
赤い原稿にする、緑の原稿にする、直線的な雰囲気にする、曲線を多用するなどなど。色々な要素が、目的意識に合わせて選択、または創造、それが構成されていきます。
いかがでしょうか? こういう風に考えていくと「何となく」デザインする難しさから抜け出ていけるような気がしませんか?
ちゃんと意識してデザイン作業をすると、キャリアを積んでいく過程で、「ひきだし」も出来やすいです。
Agipのマーク [グラフィックデザイン]


2009年あたりから予測されていましたが、イタリアのクルマやF1などに興味のある方にはおなじみのイタリア石油公団Agip(Azienda Generale Italiana Petroli)が、4月より親会社である”Eni”と同じ名前で統一されるという報道がありました。(Eniも、もとは公社でその後株式会社化された)
非常に特徴的である「6本足を持つ炎を吐く犬=キメーラ」のマークは、そのまま使われることになりました。(ちょっと横比率が縮まった気がしますが)
イタリアでは、ローマのシンボルが乳を双子の人間の子に与える雌オオカミだったりで、この手の神話的動物の宝庫です。(So-netブログに画像があります)
http://ml-o-lm.blog.so-net.ne.jp/2008-04-21
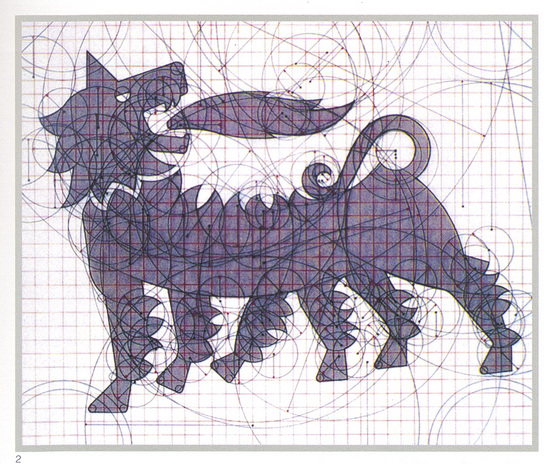
オリジナルデザインは1953年、1972年と1984年にリデザインされましたが、その2回目のリデザイン時の設計書がとてもスゴいので紹介です。(Designed by Ino Chisesi イタリアパレルモ出身のグラフィックデザイナー)
すべてが半径を指定された円の一部によって形作られています。

昔はロゴマークの規定書などにも、看板に描くという目的があったので、方眼紙と、アールの曲率を示した設計書が必ずありました。それにしてもこれだけ複雑な円のみのマーク図柄を他に見たことがありません。
今だったらデータですから、それを拡大したりすれば良い話ですよね。昔は大変でしたが、これはこれでひとつのアートにも匹敵すると思います。
cited reference:OMNIBOOK 6 Grafic & multimedia designers
20世紀のポスター展 [グラフィックデザイン]

さて、なかなか更新できないでいますが、時間を見つけて庭園美術館の「20世紀のポスター[タイポグラフィー]」に行ってきました。きっとすでに行かれた方も多いかと思います。
タイポグラフィーをモチーフにしたポスターを中心に1900年から1990年代までの代表的な作品を時系列的に見せる展覧会で、とくに昔の作品は初めてのものも多く興味を持って見ることができました。
イラストや写真では伝えきれない、またそのようなものを排除してシンプルにコミュニケートしたいなどの時に、また作家がタイポグラフィーによる表現が好きだっていうなどもタイポグラフィーを使ったポスターを制作した理由だと思います。いずれにしてもコミュニケーションアートとしての広告が、このジャンルを生み、育てていったことは間違いないんじゃないでしょうか。
たとえば文字を使ってストレートに表現したいと思っても、そこには差別化や、多少なりとも雰囲気を伝えたい理由からグラフィックデザイン的な「工夫」を施します。それこそがこれらのポスターの原点だと思います。とくに古いものは「文字を工夫して、デザイン的に素敵に見せたい」という制作者の心がよくあらわれています。
いくつか気になったものを載せてみます。
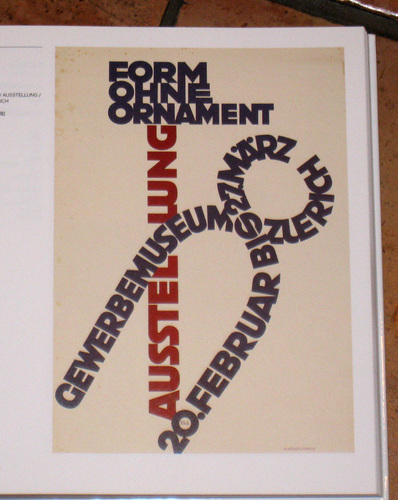
最初のものは1927年のスイスの工作連盟の展覧会のポスターです。
文字をデザインの要素として使用するというシンプルな工夫がタイポによるグラフィックの原点的ですね。

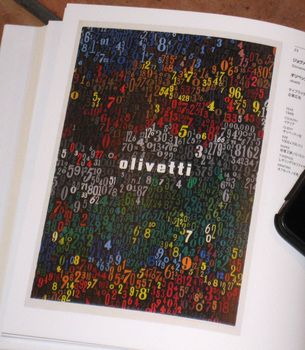
1949年のオリベッティー社のポスターです。文字は一つずつ手書きで作ってるようです。タイポグラフィーによるタイプライターの会社の広告。イタリア的な色彩が美しい。

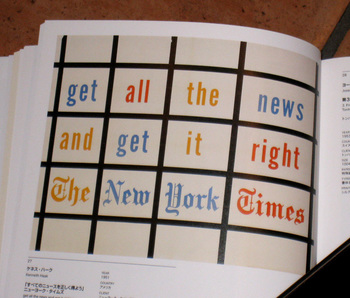
1951年のNEW YORK TIMESのポスターです。シンプルに黒い罫線で区切った中にカラフルな文字を配していて、良く見るとロゴに合わせて左から右へ少しずつマスが大きくなっています。ちょっと今のラップのように企業メッセージををリズミカルに表現していますね。

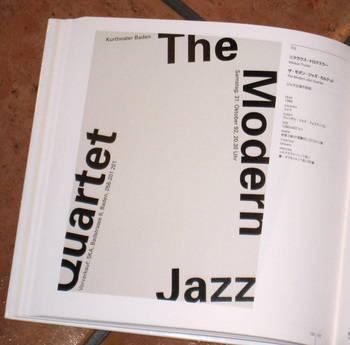
少し新しくなって1992年のモダンジャズカルテットのコンサートポスター。スミ文字のみ。ジャズだけにクールです。

最後は1993年のハムレットの公演ポスターですが、頭文字の穴が奈落の底につながってるようなハムレットの苦悩を見事に表現している、今回の中では特に気に入った一枚です。
現在ではなかなかこのようなアーティスティックなポスターを見ることは少なくなりましたが、やはりポスターという大きな面積の中で思い切りグラフィックデザインを構成しているのは見てて気持ちのいいものです。また、作るほうも腕が鳴る現場ですよね。レコードジャケットのように消えていってほしくない媒体です.
このほかにも素敵な作品がたくさん。3月27日までやってます。興味があったらぜひ見に行ってみてください。
レトロで行こう!2「オールドアメリカンスタイル(その2)」 [グラフィックデザイン]
その1と書いておきながらそのままなのは問題ですよね。
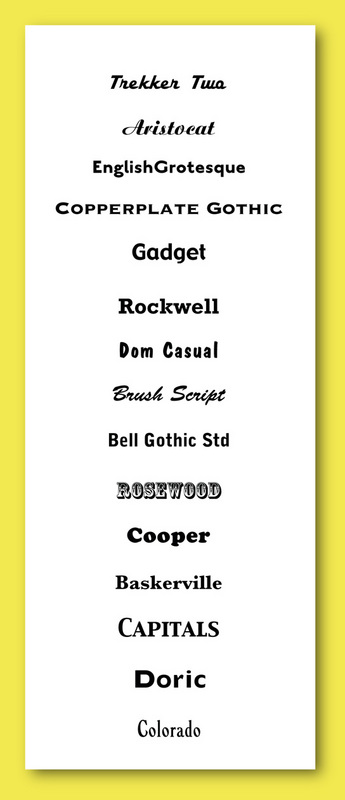
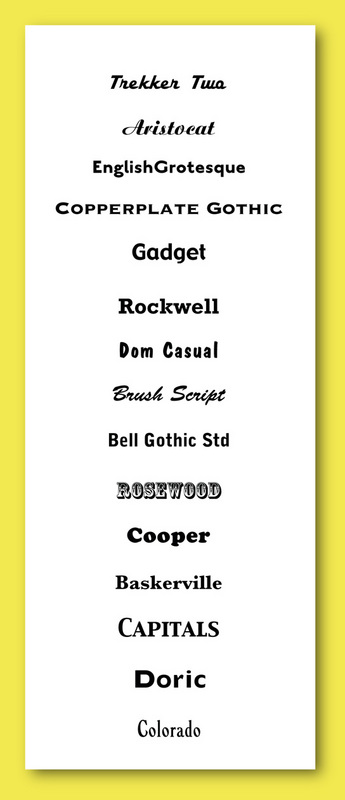
今日は続きとして、具体的に「この書体を使うとオールドアメリカンスタイルっぽく見えるぞ」を紹介してみます。
もともとはすべて書き文字だったはずですので、このフォントです!と言うのは難しいですが、色々な資料の中で良く使われている書体の傾向を見ながら近いものを選んでみました。
本当は、資料を参考にして自分で起こしていくのがベストだとは思いますが、全部にそれをやっちゃうと大変ですから、大事な部分だけ意外はフォントでも十分行けるはずです。
ほとんどのものは「Adobe Fonto」の中にあるはずです。興味があれば参考にしてみてください。

●宅配ピザの商品エンブレムとして作成した例です。

今日は続きとして、具体的に「この書体を使うとオールドアメリカンスタイルっぽく見えるぞ」を紹介してみます。
もともとはすべて書き文字だったはずですので、このフォントです!と言うのは難しいですが、色々な資料の中で良く使われている書体の傾向を見ながら近いものを選んでみました。
本当は、資料を参考にして自分で起こしていくのがベストだとは思いますが、全部にそれをやっちゃうと大変ですから、大事な部分だけ意外はフォントでも十分行けるはずです。
ほとんどのものは「Adobe Fonto」の中にあるはずです。興味があれば参考にしてみてください。

●宅配ピザの商品エンブレムとして作成した例です。

レトロで行こう!2「オールドアメリカンスタイル(その1)」 [グラフィックデザイン]

©Jeff Brouws
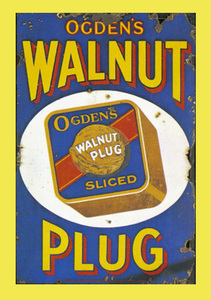
みんなが大好きなオールドアメリカンスタイルです。
世代別に思うところは色々でしょう。皆さんの古き良きアメリカのイメージは「フィフティーズ」ですか?それとも「ルート66」「ハーレー・ダビッドソン」はたまた「カウボーイ」「ブルース」もしくは「州道沿いのダイナー」、「トニー・ラマのウエスタンブーツ」「リーバイス」・・・。
もちろん、このコーナーなので、内容はデザインです。仕事でこのイメージが必要なクリエイティブがあり、過去に資料を集めたり、パターン化したりしたして分ったことですが、オールドアメリカンスタイルはわりとポイントがはっきりしているので、「ぽい」方向に持っていきやすい題材です。
(もちろん時代によって違います。ある程度ざくっとしたイメージ構築です)

ポイント1は書体です。昔は手書きがベースですが、ある程度書体は決まっていて、さらにそれらを組み合わせたりして使ってます。いまでもフォント等で近いものがいくつかあります。縁取りをしたり、少し立体で見せたり、アーチ型に組んだり、湾曲させたりしたものを組み合わせます。

ポイント2は枠、または罫線、それに伴う図形モチーフです。四角やドーナツ型などのベーシックをはじめ、斜め、リボン型等の装飾的な形など。

ポイント3は、手書き風のイラスト。ちょっとコミックチックな稚拙なものからノーマンロックウェルまで。写真を使う時はモノクロか人着(モノクロ写真に後から着色)が雰囲気を盛り上げます。
現代の制作物で上手に取り入れてるものを載せてみます。上の3つのポイントが入ってることが分ると思います。

また後日、少し突っ込んだ話なども書いてみます。
資料:New Cavendish Books "Street Jewelley / A Schiffer Book for Collectors "Filling Station Collection" Jeff Brouws "HIGHWAY" / PIE Books World's Best Creative P.O.P. Displays by happy books
レトロで行こう!1「3D(な気分)で」 [グラフィックデザイン]

温故知新であります。
画像は以前書いた「アンダーな写真」で出演いただいたトム・ウェイツが出ていた、モノクロのロードムーヴィーを制作した「ジム・ジャームッシュ」監督の最新作(2009年)の広告です。とてもレトロな雰囲気ですが、デザイン的にはこの「飛び出す」タイトルがポイントですよね。ちょっと久しぶりに見ました。
昔から人は3Dに憧れてたんだと思いいます。特に平面で色もなかった時代には、「futuristic(未来的)」だったんでしょう。当時はこういうギミックを入れるだけでわくわくするようなインパクトがあったんだと思います。
新時代の3Dばやりの昨今、逆にこのレトロな3Dスタイルは結構使える気がします。
アニメだったらなおさら動きが入って、「ザ・飛び出すタイトル」ですよね。
下の画像・動画は小さい時に見た「エイトマン」(1963-64)です。

レコジャケ、斜体、ノングラ [グラフィックデザイン]

いつも訪問いただいてる方のブログで「アンドリューW.K」というミュージシャンのはじけたジャケットを見て、刺激になりましたので、私も古いジャケットをまな板の上に。
来ますねバッド・カンパニー。学生の頃良く聞きましたが、再結成ライブのニュースを聞くまで忘れてました。(ごめんなさい)
ロックレコード(LP)史上に残る素晴らしいデザインのレコジャケです。
デビューアルバムなんですが、ここまで中のシンプルでストレートなロックを表現できてるジャケットってそうそう無い。デビューアルバムですよ、普通はクールなイメージで長髪のメンバーの写真を並べたがりますよね。
しかもぶっといゴシック体を斜体にして左下から右上に対角線上に配置してます。
この斜体が放つ「勢い感」。当時はLPジャケットですから30センチ角に近い大きさでこれはすごいです。まるで「Rock」そのもののようなこのジャケット、一見黒のベースに白いロゴがあるだけに見えますが、実際少し色みやディテールもあって、凝ってます。まあ、凝ってなくてもまったく問題ないんですが、少し汚すような感じで、ラフさがまたロック的ではあります。
写真やイラスト、またデザイン的な要素を極力入れずに、文字を中心に構成するのを「ノングラ」(ノングラフィック)と言いますが、音楽で言えばメロディーのあまり無い、主張を大きな声で吟ずるようなタイプのラップに近い感じ。非常に強い原稿が出来ます。(強いイコール諸刃の剣ですが)
斜体は今あまり好んで使われなくなりましたが、やはり言葉に勢いや動き、力を感じさせることが出来ます。このジャケットの文字が正体で、普通に横に並んでいるのを想像してみてください。結構おとなしくなっちゃいますね。写植時代には斜体番号を指定して、キャッチコピーなんかに良く使ったものです。
残念ながらこのデビューアルバム以降のバドカンのジャケットは、いろいろ工夫はしてるようですが、いまいちです。いきなりヒットがあって、メジャーになったからでしょうか?アメリカ市場を意識したのかもしれませんね。難しいものです。
筆文字 [グラフィックデザイン]

わりと廃れないなあ、どころか結構外国の人も大好きだったりして、日本の文字デザインの国際大使だったりする“筆文字”。
外国の人には映画「キル・ビル」の日本刀のようなエキゾチック感だったり、和太鼓のような激しさだったり、古文書のような歴史感だったりするのでしょうね。訳も分からず、なんだかかっこいいグラフィックとして使ったりしています。
さらに映画「書道ガールズ」のように最近の若い日本の人も新しいスタンスで、興味を持っているようで、今やひとつの「かっこいい」文化なのかな。「勢い」を表現できる書体としては世界的に見ても最右翼です。
私たちが筆文字を使いたいと思った時、それがロゴタイプだったりする時は(和食の飲食店や居酒屋、和菓子店などで筆文字ロゴを使ってるところ多いです)専門の筆文字アーティストや、筆文字を専門にしている会社に頼みます。イメージを伝え、いくつか候補を書いてもらい、選んだ方向で、さらに詰めて行きます。基本は、書き文字なのでオリジナルで起こして行きます。
さらに最近ではネットでオリジナルで書いてくれる筆文字や、いくつかのオリジナル書体を一文字いくらで販売してくれる所もあるようです。
様々な理由で自分で書く時もあります。プロではないので、気に入った文字になりまで50〜100もしくはそれ以上書かなくてはならないです。紙の染みが必要なら和紙のような紙に書きます。グラフィック的には飛び散った墨なども重要なポイントですね。

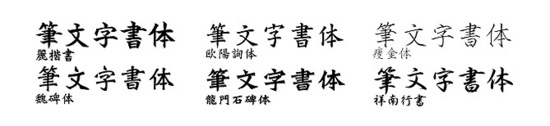
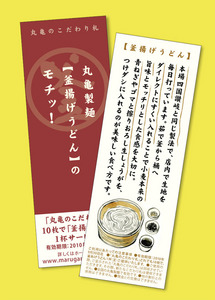
書体フォントとして出ている筆文字系も楷書や行書など非常にバリエーション豊かです。今、うどんの会社の仕事をしているので、筆文字風フォントはぴったりです。

筆は、元は中国が発祥だと思いますが、今や日本のひとつの象徴でもあります。文字から墨絵などの絵画、アート、メークアップに至るまで無限大の可能性を持ってるツールですよね。
筆文字やアーティスティックなグラフィックに、我々の世界でも歴史的なものをベースにしながら発展していくのはとても楽しみです。
ページの中の写真のレイアウト1 [グラフィックデザイン]
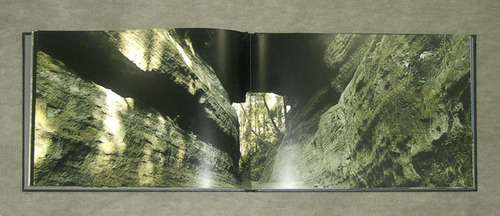
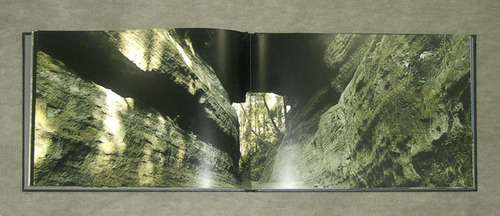
ひとつ前でお話しした山田さんの写真集は、すべての写真が「断ち落とし」でレイアウトされていました。
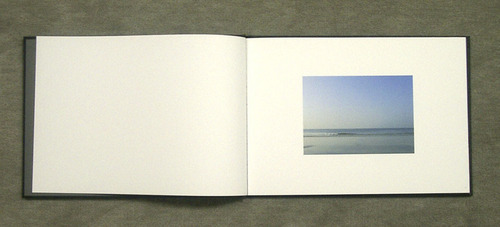
ひとつの写真を1ページ(または見開き)にレイアウトするのに、大きくわけて断ち落としまで写真を一杯にレイアウトするか、白地の枠を取ってレイアウトするかに分かれます。特に文字を合わせてレイアウトする時は悩む時がありますね。

断ち落としにする写真はページの大きさ以上の広がりを見せますので、ページをはみ出した世界観を期待できます。インパクトも大きいですよね。印象として「屋外」的な広がりと開放感があります。写真のスケールが大きく素晴らしい写真なら、AD、デザイナーはぜひやりたくなるレイアウトです。

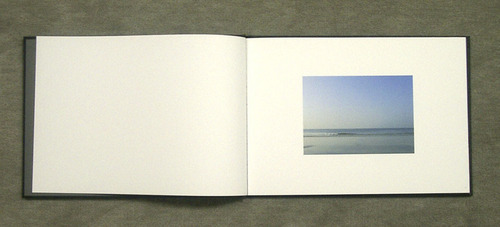
対して枠を取る写真は、まるで屋内から窓を通してみる風景のように「切り取られた空間」になります。額で飾られた絵画のように美しく、愛らしく、自分のもの的な内向感があります。“大事にされている写真”ですよね。トリミングがページのディメンションに依存せず、画額的には理想的で(カメラマンの撮ったそのままで)レイアウトが可能です。文字が入る場合、外に出せるのも利点です。
カメラマン本人も、自分の撮った写真が上記2つのどちらかでレイアウトして欲しいと言う希望があるんじゃないでしょうか。撮った写真によりますものね。どっち向きの写真なのか、撮った人は分かるはずです。もちろん強く思う人とそうでない人がいるとは思いますが。
組み写真でも余白を入れないで断ち落としたりするレイアウトがあります。この場合、スケール感というよりは少し荒削りな「勢い」という強めの印象です。
同じように数枚の写真を同一ページにすべて断ち落とし部分を作らずに入れた場合、「おとなしい」印象になります。(写真の大小のつけ方にもよりますが)
上記をふまえてページ物の場合には、断ち落としと余白の組み合わせをうまく組み合わせることによって「リズム」を作ることが出来ます。もちろん全部断ち落としにしたりして「突っ走る」のも方法のひとつですしね。
※サンプルは2年くらい前に作った鎌倉の写真集です。
ひとつの写真を1ページ(または見開き)にレイアウトするのに、大きくわけて断ち落としまで写真を一杯にレイアウトするか、白地の枠を取ってレイアウトするかに分かれます。特に文字を合わせてレイアウトする時は悩む時がありますね。

断ち落としにする写真はページの大きさ以上の広がりを見せますので、ページをはみ出した世界観を期待できます。インパクトも大きいですよね。印象として「屋外」的な広がりと開放感があります。写真のスケールが大きく素晴らしい写真なら、AD、デザイナーはぜひやりたくなるレイアウトです。

対して枠を取る写真は、まるで屋内から窓を通してみる風景のように「切り取られた空間」になります。額で飾られた絵画のように美しく、愛らしく、自分のもの的な内向感があります。“大事にされている写真”ですよね。トリミングがページのディメンションに依存せず、画額的には理想的で(カメラマンの撮ったそのままで)レイアウトが可能です。文字が入る場合、外に出せるのも利点です。
カメラマン本人も、自分の撮った写真が上記2つのどちらかでレイアウトして欲しいと言う希望があるんじゃないでしょうか。撮った写真によりますものね。どっち向きの写真なのか、撮った人は分かるはずです。もちろん強く思う人とそうでない人がいるとは思いますが。
組み写真でも余白を入れないで断ち落としたりするレイアウトがあります。この場合、スケール感というよりは少し荒削りな「勢い」という強めの印象です。
同じように数枚の写真を同一ページにすべて断ち落とし部分を作らずに入れた場合、「おとなしい」印象になります。(写真の大小のつけ方にもよりますが)
上記をふまえてページ物の場合には、断ち落としと余白の組み合わせをうまく組み合わせることによって「リズム」を作ることが出来ます。もちろん全部断ち落としにしたりして「突っ走る」のも方法のひとつですしね。
※サンプルは2年くらい前に作った鎌倉の写真集です。
書体の話1 [グラフィックデザイン]
皆さんは書体をどのような基準で選んでますか?
書体は非常に大きくわけて、明朝体(ローマン体)、ゴシック体(サンセリフ)、筆記体/筆文字系(スクリプト)、それ以外に分けられますね。(括弧内は欧文)
ところで、なぜひげのないシンプルな書体をゴシック(ゴチック)と呼ぶのでしょうか?

本来ゴシック様式とはゴスロリとかに使われるように、非常に装飾的な古い建築様式のことで、決してシンプルではありません。本来ならひげがいっぱいあっても良さそうです。
どうやら「ゴシック」とはもともと蔑称のようで、ローマ帝国を破壊したゴート族(ゲルマン人)に由来するようです。(ゴート族風の=ゴシック)
サンセリフ体(ひげ(セリフ)の無い書体)はローマン体に比べてあまり好かれていなかったようで、当初はグロテスク(奇怪な)と呼ばれ、その後“ゴシック野郎の”とこけにされっぱなしです。まあみんな嫌いなダサイ書体って感じでしょうか。(参考:Wikipedia、Dtpedia)

現在はゴシック体は非常に洗練されて、多くの書体が存在し、明朝体系列よりもモダンな印象があります。また太く強くするのに明朝体では限界がありますが、ゴシックではかなりのところまで印象を強くすることが出来ますね。

細いゴシックはモダンで洗練、太いゴシックは強く印象的。まさにゴシックの使い道はそこにあります。欧文だと「ヘルベチカ」というスーパーベーシックがあります。原点的ですが、破綻の無い美しいゴシックです。

対して明朝はやさしく人間的で、また情緒的です。やさしく、人の気持ちに訴えるようなキャッチコピーにはぜひ使いたい書体です。また長文を組んでも控えめな印象があり、全体に非常に上品に、日本人好みに仕上がります。

当然ながら、双方の中間的みたいな書体無いのって人のために欧文では「OPTIMA」和文だと「フォーク」なんかが用意されてます。
書体選びはもちろん好きずきの要素が大きいですが、昔から使われている基本書体の良さ、なぜ多く使用されてるかをきっちり認識した上で、TPOに合わせて他の書体も使い分けてみて下さい。でも結局基本に戻ったりするものです。
今日はさわりの部分って感じですが、また深い内容は後日やります。
書体は非常に大きくわけて、明朝体(ローマン体)、ゴシック体(サンセリフ)、筆記体/筆文字系(スクリプト)、それ以外に分けられますね。(括弧内は欧文)
ところで、なぜひげのないシンプルな書体をゴシック(ゴチック)と呼ぶのでしょうか?

本来ゴシック様式とはゴスロリとかに使われるように、非常に装飾的な古い建築様式のことで、決してシンプルではありません。本来ならひげがいっぱいあっても良さそうです。
どうやら「ゴシック」とはもともと蔑称のようで、ローマ帝国を破壊したゴート族(ゲルマン人)に由来するようです。(ゴート族風の=ゴシック)
サンセリフ体(ひげ(セリフ)の無い書体)はローマン体に比べてあまり好かれていなかったようで、当初はグロテスク(奇怪な)と呼ばれ、その後“ゴシック野郎の”とこけにされっぱなしです。まあみんな嫌いなダサイ書体って感じでしょうか。(参考:Wikipedia、Dtpedia)

現在はゴシック体は非常に洗練されて、多くの書体が存在し、明朝体系列よりもモダンな印象があります。また太く強くするのに明朝体では限界がありますが、ゴシックではかなりのところまで印象を強くすることが出来ますね。

細いゴシックはモダンで洗練、太いゴシックは強く印象的。まさにゴシックの使い道はそこにあります。欧文だと「ヘルベチカ」というスーパーベーシックがあります。原点的ですが、破綻の無い美しいゴシックです。

対して明朝はやさしく人間的で、また情緒的です。やさしく、人の気持ちに訴えるようなキャッチコピーにはぜひ使いたい書体です。また長文を組んでも控えめな印象があり、全体に非常に上品に、日本人好みに仕上がります。

当然ながら、双方の中間的みたいな書体無いのって人のために欧文では「OPTIMA」和文だと「フォーク」なんかが用意されてます。
書体選びはもちろん好きずきの要素が大きいですが、昔から使われている基本書体の良さ、なぜ多く使用されてるかをきっちり認識した上で、TPOに合わせて他の書体も使い分けてみて下さい。でも結局基本に戻ったりするものです。
今日はさわりの部分って感じですが、また深い内容は後日やります。



