オーバープリント(白抜き文字が出ない) [作業]
今日はベタな話です。
結構このこと知らないデザイナーさん多かったりだな、と思ったので。
知ってる人は飛ばしちゃってください。
オーバープリント(スミのせ)はいわば乗算と同じ効果なんですが、違うのは基本としてスミ100%のみに効かす印刷上の効果です。
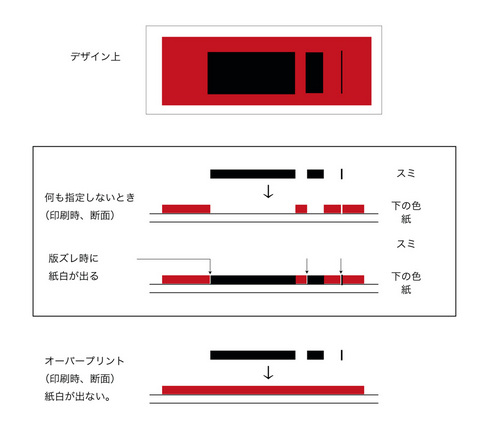
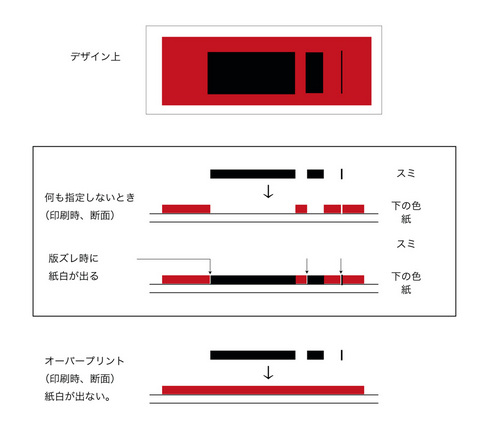
目的は抜き合わせをすることによって、印刷時の版ズレが、境界に白い線を出してしまうのを防ぐためにあります。(下図参照)

(4色の印刷ではスミが最後になります)
色の上にスミ文字(やスミの線、パターン)などが載っていたら、「属性」ダイアログでオーバープリントにチェックを入れてください。版ズレによる白が出るのを防ぎます。

ここで注意です。
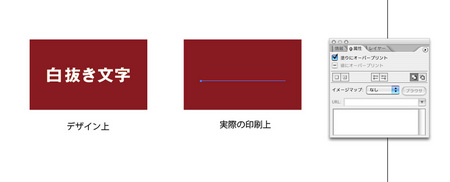
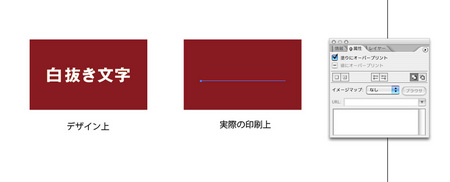
この前も知り合いから問い合わせがありましたが、白抜き文字や白い線、パターンなどが画面上では出てるのに、プリントや印刷、またはイラストレーターの書き出しなどで消えてしまってる場合には、ほとんどが、このオーバープリントにチェックが入っていることが原因です。
以前にスミで指定して、オーバープリントもチェックした後にデザイン修正が入って白に変更したりすると、こうなります。(最初に白にオーバープリント入れると注意が出るんですが、スミのせの白変更時には出ないのがくせ者です)

今日もがんばって素敵なデザインをしてください。
結構このこと知らないデザイナーさん多かったりだな、と思ったので。
知ってる人は飛ばしちゃってください。
オーバープリント(スミのせ)はいわば乗算と同じ効果なんですが、違うのは基本としてスミ100%のみに効かす印刷上の効果です。
目的は抜き合わせをすることによって、印刷時の版ズレが、境界に白い線を出してしまうのを防ぐためにあります。(下図参照)

(4色の印刷ではスミが最後になります)
色の上にスミ文字(やスミの線、パターン)などが載っていたら、「属性」ダイアログでオーバープリントにチェックを入れてください。版ズレによる白が出るのを防ぎます。

ここで注意です。
この前も知り合いから問い合わせがありましたが、白抜き文字や白い線、パターンなどが画面上では出てるのに、プリントや印刷、またはイラストレーターの書き出しなどで消えてしまってる場合には、ほとんどが、このオーバープリントにチェックが入っていることが原因です。
以前にスミで指定して、オーバープリントもチェックした後にデザイン修正が入って白に変更したりすると、こうなります。(最初に白にオーバープリント入れると注意が出るんですが、スミのせの白変更時には出ないのがくせ者です)

今日もがんばって素敵なデザインをしてください。
バージョンアップ(続き) [作業]
フォトショップはカメラマンの補正関連が主のようですが、非常に使えそうなのはHDRpro(ハイダイナミックレンジ)。
露出の違う数枚の写真を合わせて、「いろんなところがちゃんと見える」ちょっと不思議な画像が出来る機能で(これも前のバージョンからあった物の強化版かな?)必要な局面はかなりありそうですね。
http://ja.wikipedia.org/wiki/ハイダイナミックレンジ合成
自動/カスタムでのレンズ補正も以前も他の機能で出来たいわゆる変形機能ですが、素人が、対象物とカメラの位置をうまく合わせられなかったときなんかは、自然に補正が出来る感じです。
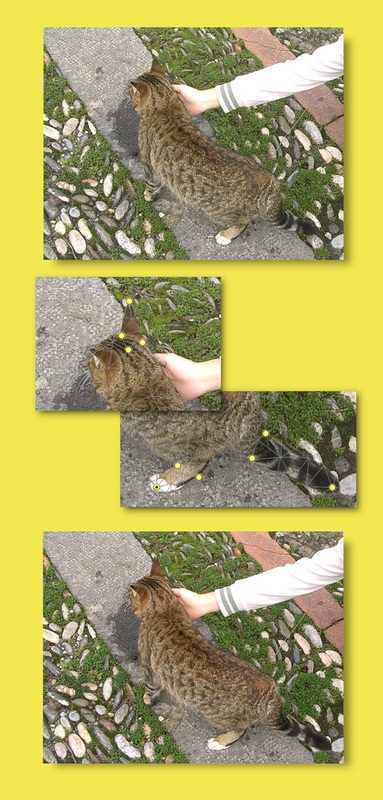
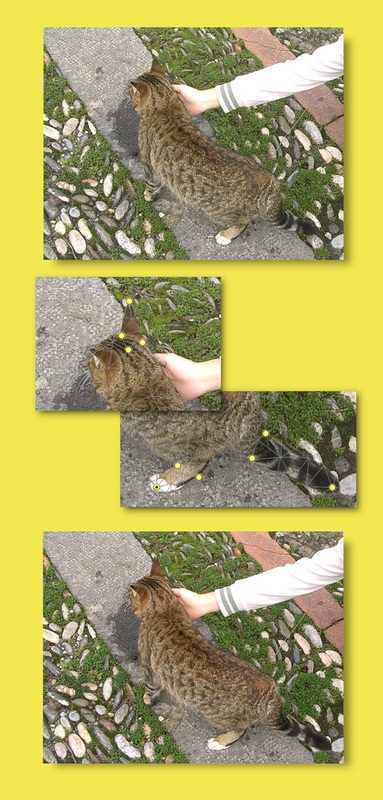
上のノーマルの画像を左下はカメラを少し左に置いた感じに(左の物が近く、右の物が遠く)、右下は少し広角気味にして真ん中を大きく、また周辺を少し暗く落としてセンターを強調しました。

私の職業的にはパペットワープが面白いなと思いました。動かしたくない部分をピンで押さえつけて、延ばしたいところだけ(縮めたい)動かせるという物で、これは、すぐにでも使えそうです。
画像は、ネコちゃんの耳としっぽと後ろ左足を元を押さえて、先っぽを引っ張ってみたところです。

皆さんは既にご存知かと思います。自己確認の意味も込めて。
少し使ってみて、また興味深いことが出ましたらご報告いたします。
露出の違う数枚の写真を合わせて、「いろんなところがちゃんと見える」ちょっと不思議な画像が出来る機能で(これも前のバージョンからあった物の強化版かな?)必要な局面はかなりありそうですね。
http://ja.wikipedia.org/wiki/ハイダイナミックレンジ合成
自動/カスタムでのレンズ補正も以前も他の機能で出来たいわゆる変形機能ですが、素人が、対象物とカメラの位置をうまく合わせられなかったときなんかは、自然に補正が出来る感じです。
上のノーマルの画像を左下はカメラを少し左に置いた感じに(左の物が近く、右の物が遠く)、右下は少し広角気味にして真ん中を大きく、また周辺を少し暗く落としてセンターを強調しました。

私の職業的にはパペットワープが面白いなと思いました。動かしたくない部分をピンで押さえつけて、延ばしたいところだけ(縮めたい)動かせるという物で、これは、すぐにでも使えそうです。
画像は、ネコちゃんの耳としっぽと後ろ左足を元を押さえて、先っぽを引っ張ってみたところです。

皆さんは既にご存知かと思います。自己確認の意味も込めて。
少し使ってみて、また興味深いことが出ましたらご報告いたします。
バージョンアップ [作業]
機械を入れ替えたりするのは、いろいろお金がかかることですし、私たちのような職業では、印刷などの受け手側のインフラの問題もあり、よほど「そろそろ古いんじゃない?」ってならないと実行できないものです。
わざわざ買ったソフトが、使えなくなったり、バージョンアップしなくてはいけないのも痛いですよね。
もちろん仲間の中には、特にウェブ関係の方々は非常に早めにバージョンアップをやってく方々もいらっしゃいます。そういう人たちは、大変良い先生です。
さて、「遅すぎんじゃね?」と突っ込みが入りそうですが、CS2からCS5にバージョンアップをしてみました。(もちろん2も稼働させながらですが)
新機能のことや新しい使い方など既に星の数ほどで回っていると思いますが、ざくっと見た感じで私たちの中で使えそうな機能をピックアップしてみました。
代表的なイラストレーターと、フォトショップで。

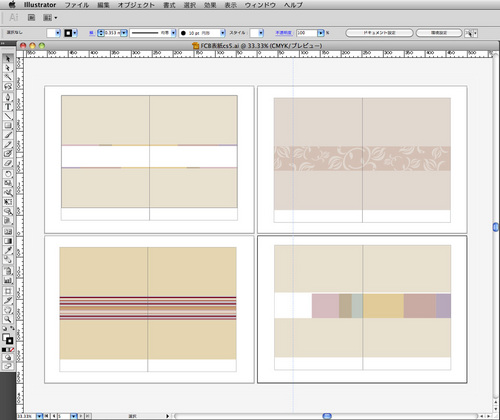
イラストレーターの中で良いなと思ったのは、複数のアートボードの使用です。多分前バージョンからあった機能だと思いますが、私は初めてです。今回強化がされたようですね。
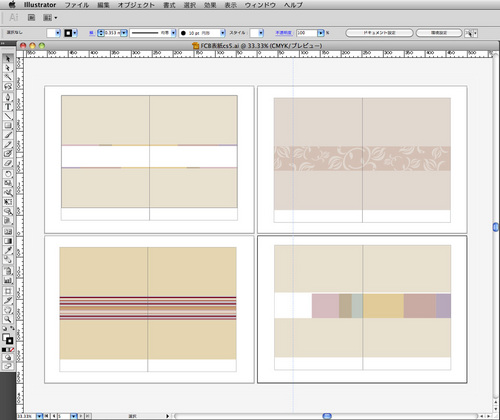
同じ画面で色々な案を同時に見るように制作したいとき、ここのオブジェクトにアートボードを設定して、個別に印刷や保存が出来る物ですが、これは結構助かります。以前もドキュメントの設定などで、複数の物が作れたりしましたが、自由度がかなり違います。保存も個別ってのが良いですよね。(上の画像)
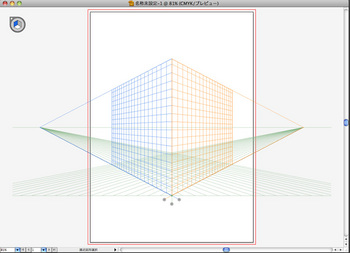
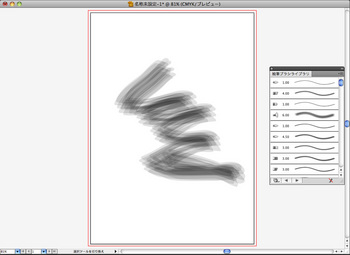
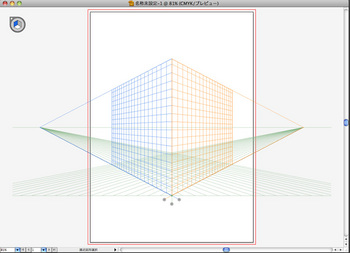
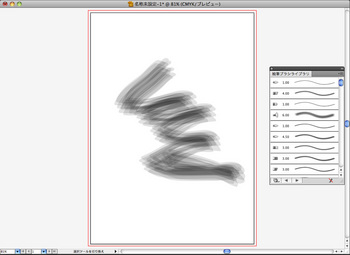
その他遠近法のガイドが出たり、絵筆のようなブラシがあったりと、本来の使用方法であるイラストを描く機能が強化されたり、フラッシュなどウェブとの連携が強化されたりしたのが新しいようです。


今回の機械の入れ替えでびっくりしたのは、ずっと箱もの(デスクトップ)で来たのに、今回画面一体の「みんなのマック」=iMacでオッケイだったことです。動画を編集したりしないので、もうこれで充分なんですね。メモリもたくさん入れられるし、ハードディスクだって、外付けでも充分早い転送が出来ます。
モニターだけは印刷に合わせたプロファイルでキャリブレーションしたものをつないでいます。(違いはそれぐらいです)
そのうちアイパッドで充分すべての仕事ができちゃったりする時代がすぐに来そうです。
(フォトショップ篇に続く)
わざわざ買ったソフトが、使えなくなったり、バージョンアップしなくてはいけないのも痛いですよね。
もちろん仲間の中には、特にウェブ関係の方々は非常に早めにバージョンアップをやってく方々もいらっしゃいます。そういう人たちは、大変良い先生です。
さて、「遅すぎんじゃね?」と突っ込みが入りそうですが、CS2からCS5にバージョンアップをしてみました。(もちろん2も稼働させながらですが)
新機能のことや新しい使い方など既に星の数ほどで回っていると思いますが、ざくっと見た感じで私たちの中で使えそうな機能をピックアップしてみました。
代表的なイラストレーターと、フォトショップで。

イラストレーターの中で良いなと思ったのは、複数のアートボードの使用です。多分前バージョンからあった機能だと思いますが、私は初めてです。今回強化がされたようですね。
同じ画面で色々な案を同時に見るように制作したいとき、ここのオブジェクトにアートボードを設定して、個別に印刷や保存が出来る物ですが、これは結構助かります。以前もドキュメントの設定などで、複数の物が作れたりしましたが、自由度がかなり違います。保存も個別ってのが良いですよね。(上の画像)
その他遠近法のガイドが出たり、絵筆のようなブラシがあったりと、本来の使用方法であるイラストを描く機能が強化されたり、フラッシュなどウェブとの連携が強化されたりしたのが新しいようです。


今回の機械の入れ替えでびっくりしたのは、ずっと箱もの(デスクトップ)で来たのに、今回画面一体の「みんなのマック」=iMacでオッケイだったことです。動画を編集したりしないので、もうこれで充分なんですね。メモリもたくさん入れられるし、ハードディスクだって、外付けでも充分早い転送が出来ます。
モニターだけは印刷に合わせたプロファイルでキャリブレーションしたものをつないでいます。(違いはそれぐらいです)
そのうちアイパッドで充分すべての仕事ができちゃったりする時代がすぐに来そうです。
(フォトショップ篇に続く)
入稿と校正3(CMYK変換とインキの総使用量) [作業]
新聞や雑誌は輪転機を使う関係で、インクの総使用量が決められています。これって結構プロでも知らない人が多いから、知らないデザイナーにこのことを話したらちょっと鼻が高いかも。
thablueさんより質問があった件を含めて簡単に分りやすく(努力します)。
単純にCMYK4色全部べったり使っちゃうと100+100+100+100%で、400%ですよね。
通常変換ですと、まあ400%は滅多に出なくても380%とかは部分的に行っちゃったりします。
輪転機は高速で回るのでインク使いすぎるとべたべたになっちゃって、ドラムからの離れが悪くなったり、別の色のドラムが前に刷った色を持ってったりして、うまく行かないので、業界的に数字が決められています。
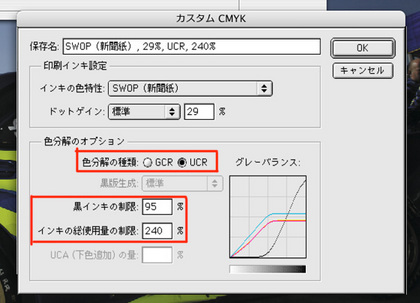
新聞は240%、雑誌は350%です。(新聞の方が紙が悪くて速度が速いです)
「エーそんなこと言ったって、変換時どうなっちゃうかは神のみぞ知るでしょう・・」と思いますよね。でもPhotoshopで簡単に設定できます。

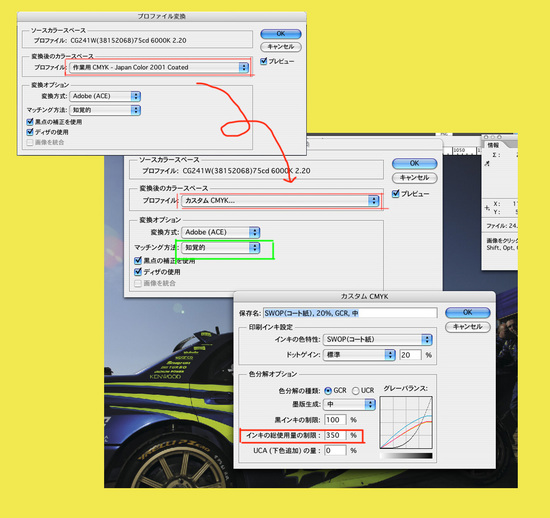
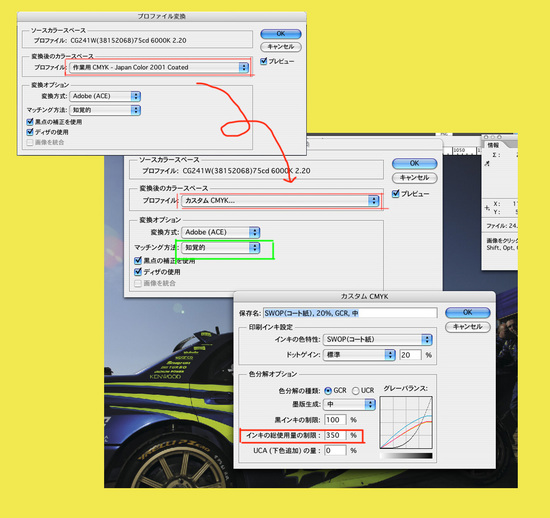
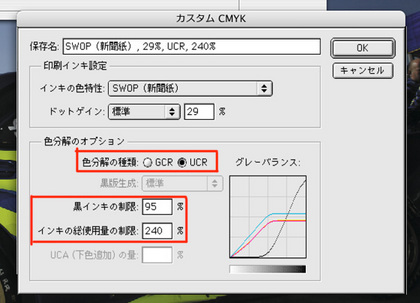
上のバーの編集からプロファイルの変換を選択して変換後のカラースペースをカスタムCMYKにすると図のようなウインドゥが出てくるので、総使用量の制限のところに数字を入れればオッケイです。これで自動で総使用量を制限しながら変換できちゃいます。GCR、UCRは下の説明を参考に。
次の図は標準新聞入稿時の指定です。

さて、ちょうど上の画像のウインドウの中に変換オプションのマッチング方法が出てますよね。(緑の枠)今は知覚的と出ています。他にも詳しいサイトがあるので突っ込みたい人はそちらを見ていただくとして、これに関しては知覚的か相対的を選んどけば間違いないです。
ちなみに私は「知覚的」で、長年の経験から一番自然に変換できる気がします。(これも下でちょっと説明があります)
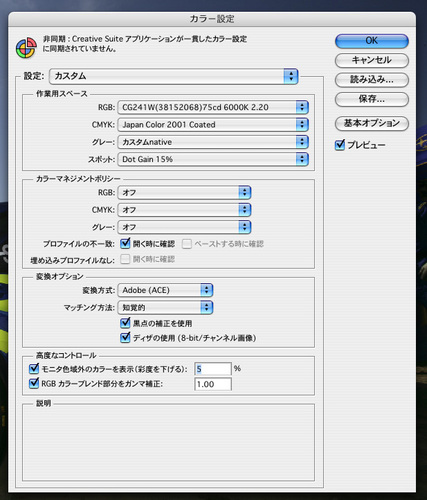
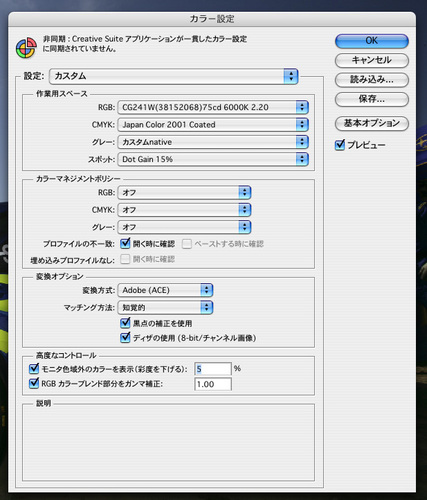
こんな感じでいいでしょうか?最後に私のカラー設定のウインドを載せてみます(あくまで参考に)。RGBのプロファイルはマッチングツールで測定した値になっていて、CMYKのJapan Coated 2001は、雑誌や印刷所の標準指定プロファイルです。

このところの面倒くさい話におつき合いくださった方、感謝です。
資料
http://www.incunabula.co.jp/dtp-s/colormanagement/easy_colormanagement/2-05.html
「相対的な色域を維持」のメリットは、「レッド」の「200」以下のカラーは、カラー値が極めて正確に維持されることです。ダイナミックレンジの圧縮や白色点のシフトで同じLab値にはなりませんが、「知覚的」に比較して極めてカラー値の変動は少なくなります。
たとえば、グリーンのグラデーションをRGBで作成してCMYKら変換してみるとよくわかります。「知覚的」で変換するとCMYKもなめらかなグラデー ションでカーブを描きます。しかし、「相対的な色域を維持」では変換したときは濃度の高い部分は、ベタ部分が多くなります。
→相対的は左脳系、知覚的は右脳系ですね。データ自体は左脳系ですが、この場合私は感覚的な右脳を取りました。
(birdland)
UCRとGCR
http://www.prp.co.jp/insatu/jiten.html
プロセスカラー印刷で、CMYにKを合わせて印刷すると、その部分にインキがのりすぎるため、そのまま印刷することはできません。そこで各色の調整をするのが、UCR(Under Color Removal/下色除去)とGCR(Gray Component Replacement/グレー置換)という処理です。UCRはブラックののっている箇所のCMYを除去し、GCRはCMYでグレーを表している箇所をブラックの濃淡に置き換えます。Photoshopで、RGBカラーモデルからCMYKカラーモデルに変換する時に、UCRとGCRの値を指定できます。
→全体に影響する訳ではないので、かなり微妙ですが、UCRの方がアンダー部に特化してる分、若干見た目の変化が少ないかな。モノクロ写真的なものを変換する場合は差が出そうですね。(birdland)
thablueさんより質問があった件を含めて簡単に分りやすく(努力します)。
単純にCMYK4色全部べったり使っちゃうと100+100+100+100%で、400%ですよね。
通常変換ですと、まあ400%は滅多に出なくても380%とかは部分的に行っちゃったりします。
輪転機は高速で回るのでインク使いすぎるとべたべたになっちゃって、ドラムからの離れが悪くなったり、別の色のドラムが前に刷った色を持ってったりして、うまく行かないので、業界的に数字が決められています。
新聞は240%、雑誌は350%です。(新聞の方が紙が悪くて速度が速いです)
「エーそんなこと言ったって、変換時どうなっちゃうかは神のみぞ知るでしょう・・」と思いますよね。でもPhotoshopで簡単に設定できます。

上のバーの編集からプロファイルの変換を選択して変換後のカラースペースをカスタムCMYKにすると図のようなウインドゥが出てくるので、総使用量の制限のところに数字を入れればオッケイです。これで自動で総使用量を制限しながら変換できちゃいます。GCR、UCRは下の説明を参考に。
次の図は標準新聞入稿時の指定です。

さて、ちょうど上の画像のウインドウの中に変換オプションのマッチング方法が出てますよね。(緑の枠)今は知覚的と出ています。他にも詳しいサイトがあるので突っ込みたい人はそちらを見ていただくとして、これに関しては知覚的か相対的を選んどけば間違いないです。
ちなみに私は「知覚的」で、長年の経験から一番自然に変換できる気がします。(これも下でちょっと説明があります)
こんな感じでいいでしょうか?最後に私のカラー設定のウインドを載せてみます(あくまで参考に)。RGBのプロファイルはマッチングツールで測定した値になっていて、CMYKのJapan Coated 2001は、雑誌や印刷所の標準指定プロファイルです。

このところの面倒くさい話におつき合いくださった方、感謝です。
資料
http://www.incunabula.co.jp/dtp-s/colormanagement/easy_colormanagement/2-05.html
「相対的な色域を維持」のメリットは、「レッド」の「200」以下のカラーは、カラー値が極めて正確に維持されることです。ダイナミックレンジの圧縮や白色点のシフトで同じLab値にはなりませんが、「知覚的」に比較して極めてカラー値の変動は少なくなります。
たとえば、グリーンのグラデーションをRGBで作成してCMYKら変換してみるとよくわかります。「知覚的」で変換するとCMYKもなめらかなグラデー ションでカーブを描きます。しかし、「相対的な色域を維持」では変換したときは濃度の高い部分は、ベタ部分が多くなります。
→相対的は左脳系、知覚的は右脳系ですね。データ自体は左脳系ですが、この場合私は感覚的な右脳を取りました。
(birdland)
UCRとGCR
http://www.prp.co.jp/insatu/jiten.html
プロセスカラー印刷で、CMYにKを合わせて印刷すると、その部分にインキがのりすぎるため、そのまま印刷することはできません。そこで各色の調整をするのが、UCR(Under Color Removal/下色除去)とGCR(Gray Component Replacement/グレー置換)という処理です。UCRはブラックののっている箇所のCMYを除去し、GCRはCMYでグレーを表している箇所をブラックの濃淡に置き換えます。Photoshopで、RGBカラーモデルからCMYKカラーモデルに変換する時に、UCRとGCRの値を指定できます。
→全体に影響する訳ではないので、かなり微妙ですが、UCRの方がアンダー部に特化してる分、若干見た目の変化が少ないかな。モノクロ写真的なものを変換する場合は差が出そうですね。(birdland)
入稿と校正2(CMYK変換後の修正) [作業]
さて続きです。
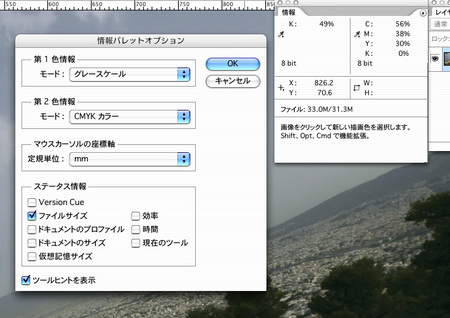
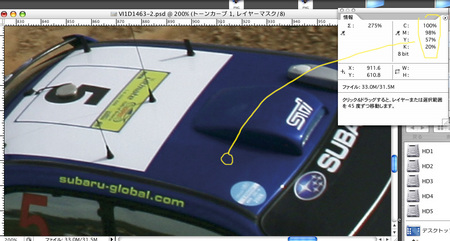
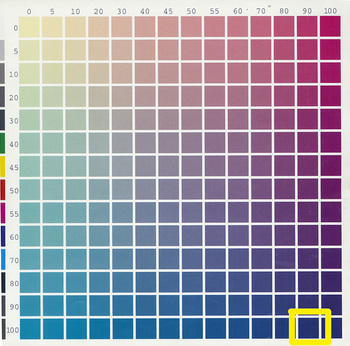
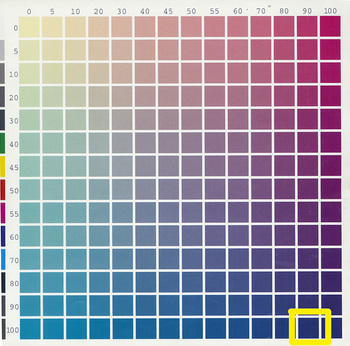
写真をフォトショップ(など)でRGBからCMYKに変換したら、フォトショップなら「情報」というウインドを開いて、その部分の色がどのような色校正になっているかを確認し、市販のカラーチャートを参照しながら、校正出力を予想していきます。

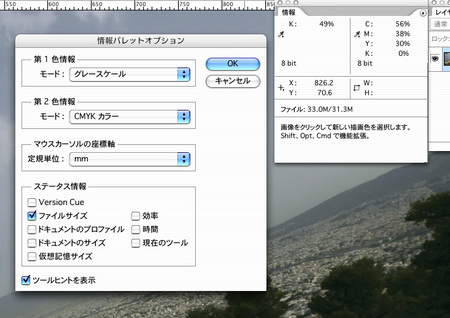
※変換したら情報のパレットオプションで、CMYKカラーを選択します。
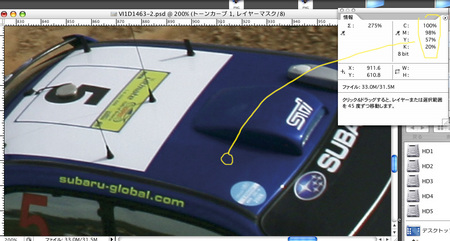
例えば重要なポイントのある部分にスポイトツールのカーソルをあてて情報を見れば、CMYKの数値が出るので、それに近い数値をチャートで確認、見た目と違うならモニタよりチャートを信じて調整を行います。
何もすべての部分をやる必要は無く、繊細で重要なポイントでいいと思います。人の肌や、ポイントとなる色部分等です。写真の色はすべてがグラデーションなので、全体で見てると平面色を表すチャートと印象が違ってきます。あくまでも(拡大して)部分の色としてみてください。
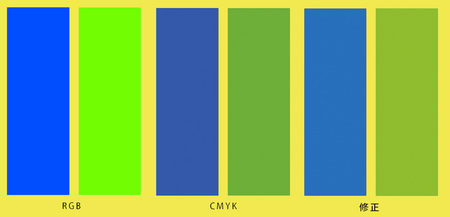
さらにRGB的な色、例えばコバルトブルーや鮮やかな黄緑やオレンジ色などは、CMYKに変換すると、びっくりするほど変わってしまうので、変換後は部分的に選択して、一番感覚に近い色に調整します。木々の緑色等は緑の反対色である赤(マゼンタ)を引き算することで、明るくきれいな緑になったりします。

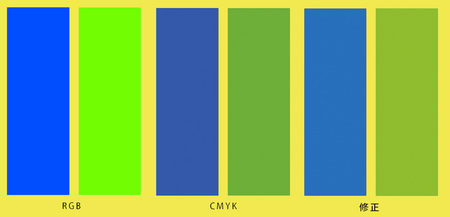
※修正後の色はあくまでも主観です。一番難しい2色で、修正してもこんなもんです。通常4色の印刷の限界です。(極端な例ですが)
鮮やかすぎる写真はそのまま変換するとかなりへんてこりんになってしまうので、色相彩度ダイアログで一度彩度を少し落としてから変換し、その後(もう一度彩度調整またはトーンカーブで)調整する方が自然な感じでうまく行くことが多いです。
調整がすんだら入稿時に「画像は、調整せずにデータなりで」と言って出しましょう。そうして上がって来たものが自分で調整したデータそのものです。自分の予想との、またモニターで見たものとのギャップを自分なりに調整してってください。だんだん自分の思ったとおりに校正を出せるようになります。
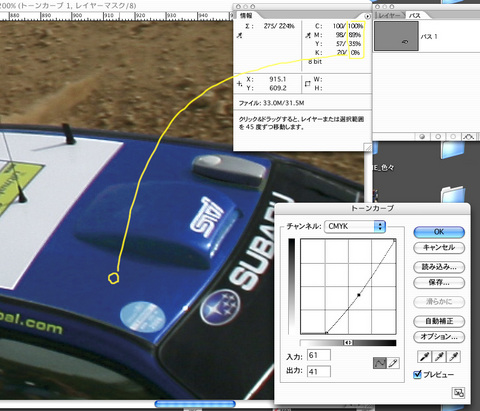
一例です。参考までに

※ポイントにスポイトツールを持っていくとそこの数値が出ます。

※チャートで変換後のターゲットをある程度設定します。

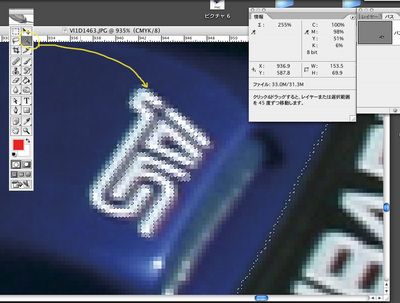
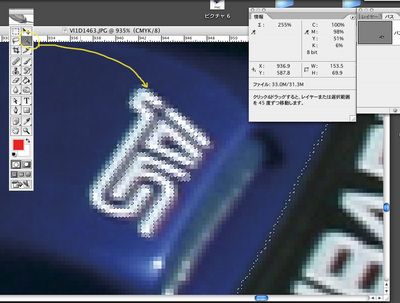
※色を変えたい部分にパスを切って(サンプルのためにざくっとやってます)パスダイアログから選択範囲の作成を選びます。(パスは保存しておいてください)

※ 細かい部分はスポットツール(マイナス)で抜いてください。その後必要に応じて「境界線をぼかす」で、選択範囲の境界の曖昧さを調整します。

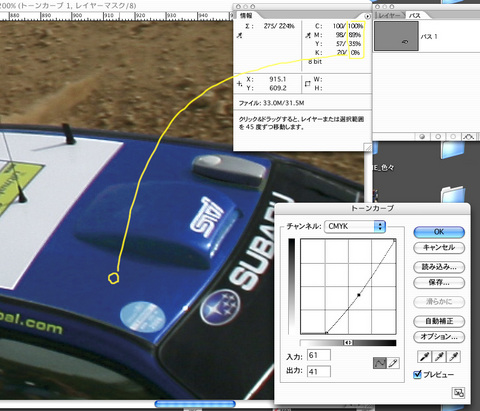
※トーンカーブで調整し、ターゲットに近づけます。トーンカーブは調整用レイヤーで別レイヤーに作ると後で修正が効きます。(情報に、作業前後の数値が出ます)
写真をフォトショップ(など)でRGBからCMYKに変換したら、フォトショップなら「情報」というウインドを開いて、その部分の色がどのような色校正になっているかを確認し、市販のカラーチャートを参照しながら、校正出力を予想していきます。

※変換したら情報のパレットオプションで、CMYKカラーを選択します。
例えば重要なポイントのある部分にスポイトツールのカーソルをあてて情報を見れば、CMYKの数値が出るので、それに近い数値をチャートで確認、見た目と違うならモニタよりチャートを信じて調整を行います。
何もすべての部分をやる必要は無く、繊細で重要なポイントでいいと思います。人の肌や、ポイントとなる色部分等です。写真の色はすべてがグラデーションなので、全体で見てると平面色を表すチャートと印象が違ってきます。あくまでも(拡大して)部分の色としてみてください。
さらにRGB的な色、例えばコバルトブルーや鮮やかな黄緑やオレンジ色などは、CMYKに変換すると、びっくりするほど変わってしまうので、変換後は部分的に選択して、一番感覚に近い色に調整します。木々の緑色等は緑の反対色である赤(マゼンタ)を引き算することで、明るくきれいな緑になったりします。

※修正後の色はあくまでも主観です。一番難しい2色で、修正してもこんなもんです。通常4色の印刷の限界です。(極端な例ですが)
鮮やかすぎる写真はそのまま変換するとかなりへんてこりんになってしまうので、色相彩度ダイアログで一度彩度を少し落としてから変換し、その後(もう一度彩度調整またはトーンカーブで)調整する方が自然な感じでうまく行くことが多いです。
調整がすんだら入稿時に「画像は、調整せずにデータなりで」と言って出しましょう。そうして上がって来たものが自分で調整したデータそのものです。自分の予想との、またモニターで見たものとのギャップを自分なりに調整してってください。だんだん自分の思ったとおりに校正を出せるようになります。
一例です。参考までに

※ポイントにスポイトツールを持っていくとそこの数値が出ます。

※チャートで変換後のターゲットをある程度設定します。

※色を変えたい部分にパスを切って(サンプルのためにざくっとやってます)パスダイアログから選択範囲の作成を選びます。(パスは保存しておいてください)

※ 細かい部分はスポットツール(マイナス)で抜いてください。その後必要に応じて「境界線をぼかす」で、選択範囲の境界の曖昧さを調整します。

※トーンカーブで調整し、ターゲットに近づけます。トーンカーブは調整用レイヤーで別レイヤーに作ると後で修正が効きます。(情報に、作業前後の数値が出ます)
入稿と校正1(印刷物とのマッチング) [作業]

少しだけ専門的な話をしますので、興味の無い人はスルーしちゃってください。また、あくまでも自流ですので、他にもっと正しいやり方や良い方法論があると思います。その範疇で参考として聞いてくださいね。
入稿時にデータで印刷会社に入稿すると思います。最近は何回も校正する予算もスケジュールも無くなって来ちゃいました。自分の望んだ色をなるべく早く実現するためにどうしたらいいでしょうか?
印刷は基本、CMYKで行われます。デジタル写真はRGBです。サイトとかは、このままでオッケイですが、印刷はどこかで変換しなくては行けません。
ここ数年は印刷会社もRGBで入稿してくださいと言ってくるところが増えました。RGBデータで入稿して、こう仕上げて欲しいの見本をつけるというやり方です。見本の出力は、カメラマンが出すパターンも多いと思います。
しかしこのやり方だと昔のポジ入稿の時のように、印刷会社がデータを変換して、見本に近づける操作をします。何回も校正が出せる、またはとってもうまい技術者のいる印刷屋さんを知っているならこれでオッケイです。(カメラマンから来ない場合、出力見本をどう用意するかもポイントですね。プリンターも望んだ色が出るとは限りません。)

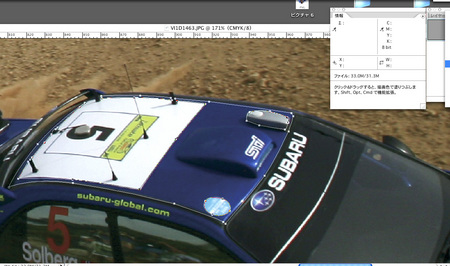
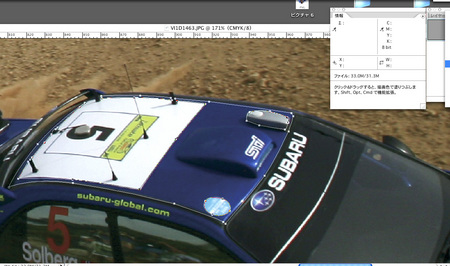
※左の画像をコンピュータでそのままCMYKに変換したものが右です。これだけの差が出ます。特にボディーと黄色のステッカーの色を比較ください。 ©Naoki Kobayashi 。
最近は、クライアントや代理店が自分で入札を行い、デザイン会社が懇意の印刷屋さんを指名できない場合が多いので、私の会社では自分たちで変換をして画像もCMYKで入稿しています。結局のところデータは数字です。たとえばマゼンタ50%+イエロー50%の色は印刷がノーマルに行われれば、紙の違いによる差異はあれ、どこでやっても同じ色のはずです。(実際は印刷時の若干の濃度調整が残っていますが)
まずは、印刷に近い色を再現するモニターを作ります。私はキャリブレーション機能のあるモニターを使っていますが、通常のモニターでも色々調整は出来るので、実際にCMYKで入稿した校正紙を見て、細かく調整していくという手もあります。

しかしながらもちろんモニタはRGBですので、完全ではありません。
これに頼り過ぎちゃうと良く無いので、チェックする方法を含めて次回に細かいやり方を書いてみます。



